普段は100文字以内で様々なことを解説している「100文字百科」ですが、今回は特別大ボリュームでサーバーの引っ越し方法を解説します。今回は引っ越し先のサーバーが「スターサーバー」。ドメイン名がabc.comという設定で解説します。
サーバーをどれにするかお悩みなら↓の記事もおススメですよ。
サーバー引っ越しの流れ
サーバーの引っ越しには↓の10工程が必要になります。1つずつ丁寧に解説していきます。
- 新しいサーバーを契約
- ドメインを設定
- ワードプレスを設定
- hosts設定
- サイト構築(データ引っ越し)
- メール設定
- ネームサーバー(DNSサーバー)変更
- SSL設定
- 引っ越し完了確認
- 前のサーバーを解約
①新しいサーバーを契約

今回は「スターサーバー」を新たに契約します。
とりあえずワードプレスを始めたい方はライトかスタンダードがおススメです。
ちなみに私はハイスピードプランを契約しています。
②ドメインを設定

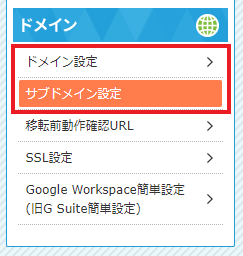
スターサーバーの左側メニューの「ドメイン設定」や「サブドメイン設定」から
abc.comという風に引っ越し前と同じドメイン名を設定します。
③ワードプレスを設定

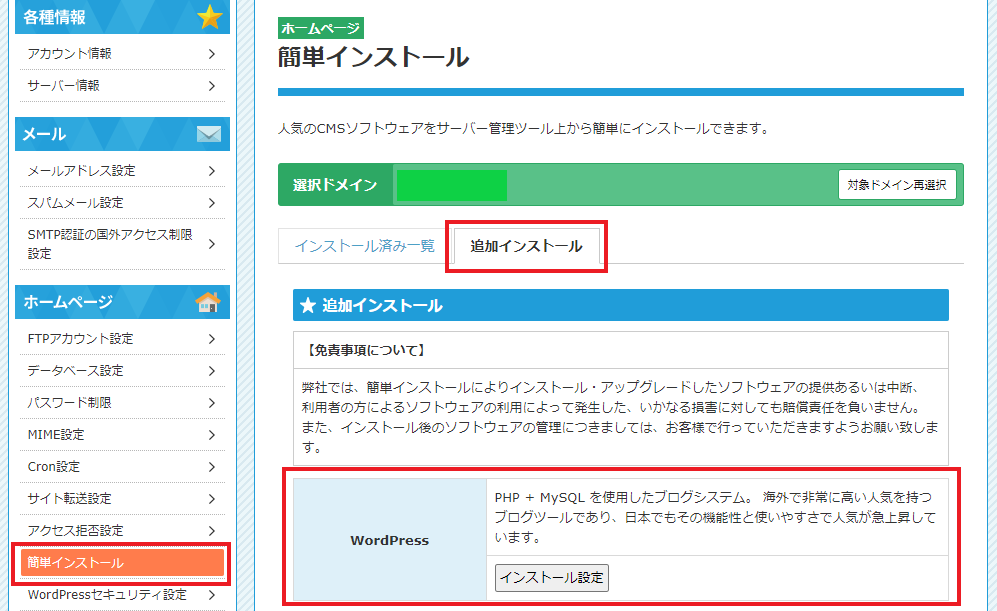
スターサーバーの左側メニューから「簡単インストール→追加インストール→インストール設定」でワードプレスをダウンロードします。
④hosts設定
今、どのような状態になっているか少しまとめましょう。
- 「引っ越し前のサーバー」と「引っ越しする新しいサーバー」がそれぞれ1つずつある
- abc.comという風に同じドメイン名が2つある
- どちらのサーバーにもワードプレスがインストールされている
これから引っ越したい新しいサーバーのワードプレスにアクセスする必要があります。
しかしドメイン名と引っ越し前のサーバーがネームサーバー(DNSサーバー)で結びついており、引っ越しをする新しいサーバーにアクセスできません。
そこで「hosts設定」を使い、自分のパソコンだけ新しいサーバーのワードプレスにアクセスできるようにします。
hosts設定のやり方
C:\windows\system32\drivers\etc
にアクセスして「hosts」ファイルをメモ帳で開きます。
hostsファイルの一番下の行に、「サーバーのIPアドレス [半角スペース] ドメイン名」を追加して、上書き保存します。
(例)104.123.24.33 abc.com
これで新しいサーバーのIPアドレスとドメイン名が結びついて、自分のパソコンだけアクセスできるようになりました。

スターサーバーのIPアドレスは、左側メニューの「サーバー情報」から確認できます。
⑤サイト構築(データ引っ越し)
ワードプレスのプラグイン「All-in-One WP Migration」を使い、前のサーバーからデータを引っ越します。
「All-in-One WP Migration」 を前のサーバーと新しいサーバー両方にダウンロード。
前のサーバーはエクスポート。
新しいサーバーはエクスポートしたデータをインポートすれば引っ越し完了です。
引っ越しが終わったので、先ほどのhosts設定は元に戻しておきましょう。
⑥メール設定

サーバーを移動すると大体の場合メールサーバーも一緒に移動することになるので、メールの設定もやっておきましょう。
スターサーバーの左側メニューから「メールアドレス設定」で引っ越し前と同じメールアドレス名を設定します。
設定自体はこれだけですが、まだ使えません。
ネームサーバーを変更する必要があります。
⑦ ネームサーバー(DNSサーバー)変更
ネームサーバーを変更することでドメインとIPアドレスが結びつき、自分だけでなく皆がサイトにアクセスできたり、新しいメールアドレスが使えるようになります。
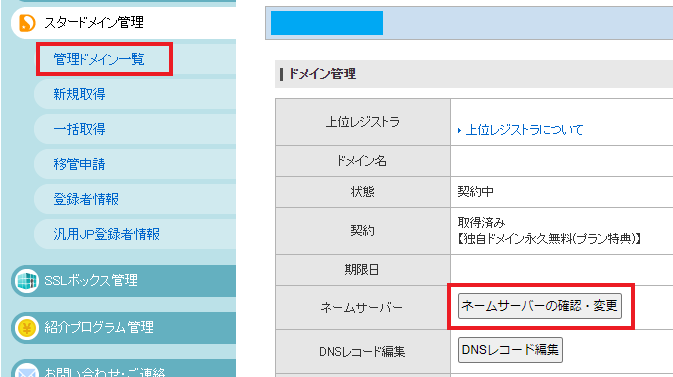
ネームサーバーの変更方法

スタードメインの「管理ドメイン一覧」から「ネームサーバーの確認・変更」で↓のネームサーバー1・2・3を設定すれば完了です。
| ネームサーバー1 | ns1.star-domain.jp ( 112.78.117.88 ) |
|---|---|
| ネームサーバー2 | ns2.star-domain.jp ( 112.78.117.89 ) |
| ネームサーバー3 | ns3.star-domain.jp ( 219.94.201.241 ) |
⑧ SSL設定

引っ越しは完了しましたが、SSL設定でhttpsからhttpsにする必要があります。
この設定は基本的にネームサーバーを設定してからしかできないので、ネームサーバーを変更したらすぐにSSL設定を行いましょう。
スターサーバーの左メニューの「SSL設定」で設定できます。
⑨引っ越し完了確認

これで引っ越しが完了しました。
しかし、ネームサーバーの設定が反映されるまでに2週間ほどのタイムラグがあります。
つまり見る時間や見る端末によって、前のサーバーにアクセスすることもあるということです。
なので、2週間ほどたったらネームサーバーが反映されているか確認する必要があります。
ですが、前のサーバーも引っ越し後のサーバーも同じデータが入っています。
見分けがつきません。
そこで見分けがつくように「引っ越し完了確認ページ」を作りましょう。
引っ越し完了確認ページを作る
①テキストエディター(メモ帳)に↓のコードをコピペし、new.htmlというファイル名にして保存します
<!DOCTYPE html>
引用:https://hikkoshi.macnet.jp/news/new-server-check
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>新サーバーへ移行完了</title>
</head>
<body>
<h1>只今、新サーバーへの移行が完了しました!!</h1>
</body>
</html>
②new.htmlを新しいサーバーのルート直下にアップロードします
③ブラウザに「ドメイン名/new.html」と入力
「 只今、新サーバーへの移行が完了しました!! 」と表示されたら、新しいサーバーへの引っ越しが完了しています。
一応色々な時間帯や違う端末でも確認しておきましょう。
⑩ 前のサーバーを解約
ついに最後です。
サーバーの引っ越しが完全に終わったので、前のサーバーを解約して作業は完了です。
おめでとうございます。
参考サイト


















