
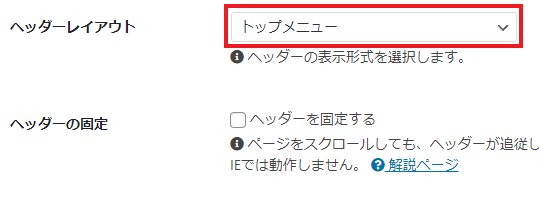
「Cocoon設定 → ヘッダー」にあるヘッダーレイアウトを
トップメニューにした場合、通常ではロゴサイズを変更できません。
そこで「テーマファイルエディター」に下記コードを貼り付けて下さい。
数値を変更すればロゴサイズを変更できます。
.header-container-in.hlt-top-menu .logo-header {
引用元:Cocoonフォーラム(参照日:2023/03/31)
max-height: 79px;
}
.header-container-in.hlt-top-menu .logo-header img {
max-height: 79px;
}
#header {
flex-shrink: 0;
}
参考サイト

ヘッダーロゴをそのままの大きさで表示させる方法
「ヘッダーレイアウト」を「トップメニュー(右寄せ)」にして、「ヘッダーロゴ」の画像を設定した場合、このヘッダーロゴが本来の大きさより小さく表示されてしまします。ヘッダーロゴを本来の大きさで表示させる方法を教えてください。よろしくお願いします...
















