「親テーマ名-child」のフォルダを作成。
以下3点をメモ帳で作り、フォルダに入れて圧縮する。

目次
①「functions.php」↓の内容をコピペする
引用元:https://requlog.com/self-branding/wordpress/child-theme/
<?phpadd_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );function theme_enqueue_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );}
②「style.css」【】の内容を書きかえる
引用元:https://requlog.com/self-branding/wordpress/child-theme/
/*Theme Name:【①親テーマ名-child(フォルダ名)】Template:【②サーバー内の親テーマのフォルダ名】Version:【③親テーマのバージョン】*/
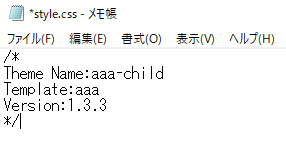
※「style.css」の制作例

②の「サーバー内の親テーマのフォルダ名」はサーバー内にアクセスして確認します
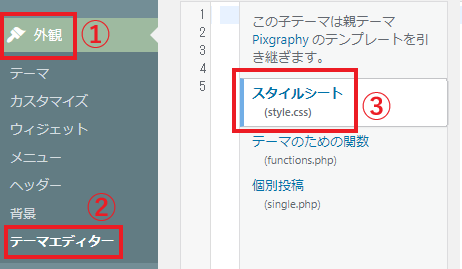
③の「親テーマのバージョン」はスタイルシート(Style.css)で確認できます

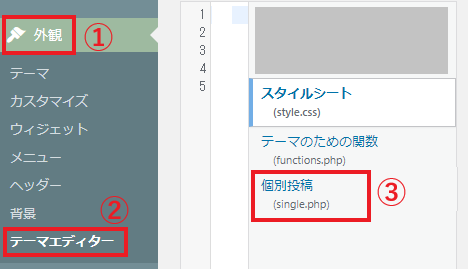
③「single.php」という名前の親テーマのファイルをコピペ

最後に
フォルダを圧縮して
ワードプレスの「外観」→「テーマ」→「新規追加」で
子テーマをアップロードすれば完了です。
参考サイト

















