
「HTML Imagemap Generator」にアクセス。
画像をアップロード。
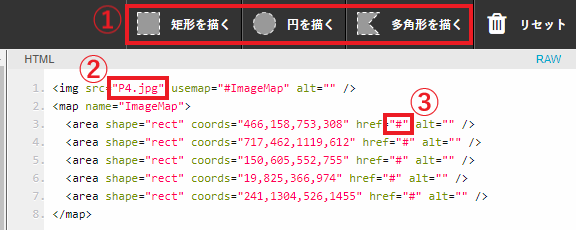
①でリンクエリアを設定。
コードをコピペして、HTMLとして貼り付けます。
②の画像のURLを変更。
③のリンク先を設定すれば完了。
参考サイト

画像の上にリンクを複数貼る方法!ツールを使えば簡単にできる
画像の上にリンクを貼りたいときありませんか?実は意外と簡単にできるのです。しかも複数リンク作れてレスポンシブにもできます。CSSは使わずにHTMLだけでできます。HTMLのイメージマップを使います。

ワードプレスで画像の一部にリンクを貼る「クリッカブルマップ」の方法 | ネットライフのザッキオー
画像の中のボタンのように一部にリンクを貼りたいんだけど、どうすればいいのかな? ワードプレスの記事で、画像の中の一部、たとえばボタンをリンクさせられれば良いなと思ったことはありませんか。 それができるんです。 「クリッカブルマップ」といいま















