
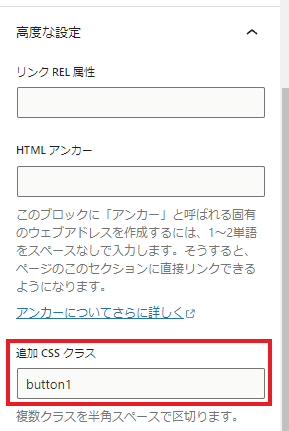
ボタンを選択した状態で
追加CSSクラスにクラス名を入力。
ワードプレス左メニューから
「外観→テーマファイルエディター→スタイルシート(style.css)」に
下記内容を追加すれば、ホバー時に背景色が変わります。
.button1 .has-background:hover{
background-color: #000!important;
transition:0.5s;
}参考サイト

【簡単・シンプル】WordPress標準のボタンのカスタマイズ(カーソルホバー時に背景色を変える) - 格安ホームページ制作のEM Web Create
WordPress標準のボタンはカーソルを合わせても、うっすら色が薄くなる程度で、あまり変化しないですよね。も
















