
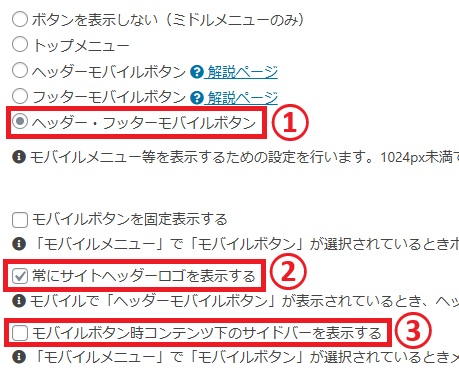
Cocoonの場合「Cocoon設定 → モバイル」での設定も関わってきます。
①モバイル専用のボタンを設置可能。
②モバイル時にヘッダーロゴの表示・非表示を設定可能。
③モバイル時にサイドバーを非表示にするか、1番下に表示するかを設定。

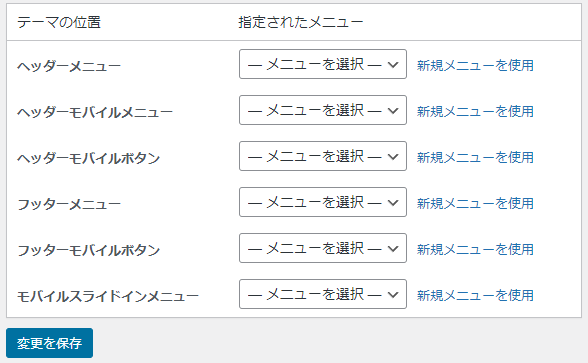
◆ヘッダーメニュー
・PCの場合
ヘッダーに表示。
・モバイルの場合
ヘッダーのメニューは非表示。
スライドメニューとして表示。
◆ヘッダーモバイルメニュー
・PCの場合
ヘッダーのメニューは非表示。
・モバイルの場合
ヘッダーに表示。
◆ヘッダーモバイルボタン
「Cocoon設定 → モバイル」でヘッダーモバイルボタンにチェックを付けると使える。
・PCの場合
ヘッダーのメニューは非表示。
・モバイルの場合
ヘッダーに表示。
◆フッターメニュー
・PCの場合
フッターに表示。
・モバイルの場合
フッターに表示。
◆フッターモバイルボタン
「Cocoon設定 → モバイル」でフッターモバイルボタンにチェックを付けると使える。
・PCの場合
フッターのメニューは非表示。
・モバイルの場合
フッターに表示。
◆モバイルスライドインメニュー
・PCの場合
非表示。
・モバイルの場合
スライドメニューとして表示
参考サイト

ヘッダーモバイルボタンの設定方法
スマホ画面でヘッダーに操作ボタンを表示させる設定方法です。

フッターモバイルボタンの設定方法
スマホ画面のフッターに表示されるスライドインメニューボタンのカスタマイズ方法の解説です。
















