様々なパターンに対応できるように
アクションを3つに分けます。

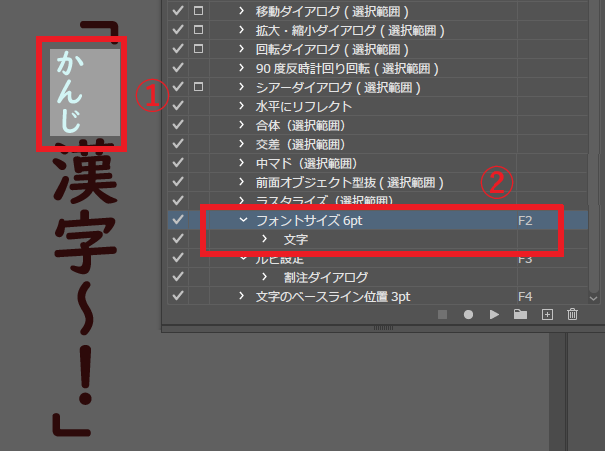
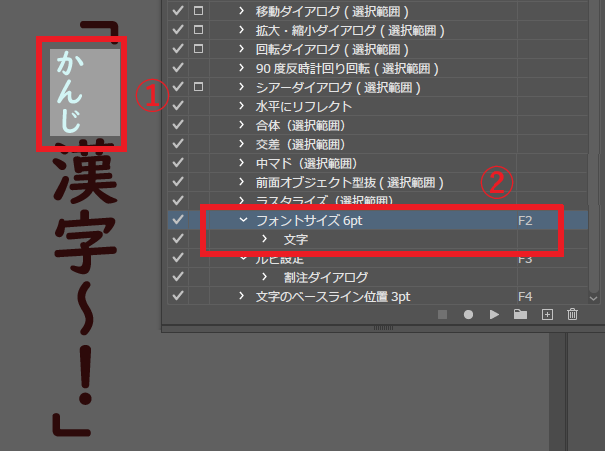
「①ルビ部分」を選択した状態で
②のアクションで文字サイズを6ptにします。

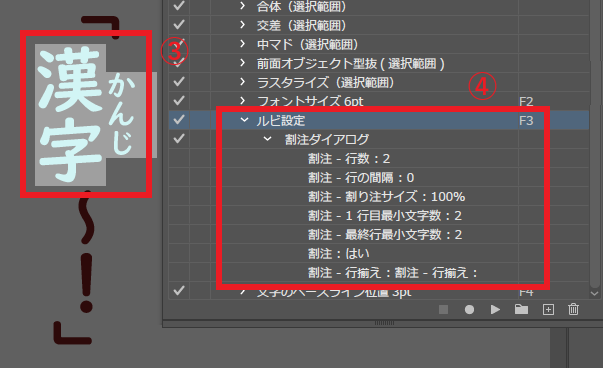
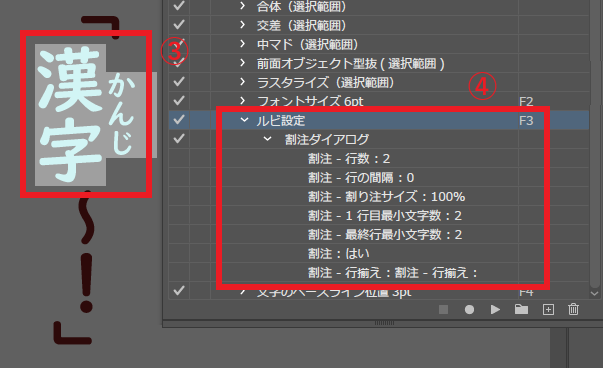
「③ルビ部分と文字」を選択した状態で
④のアクションでルビ付けします。

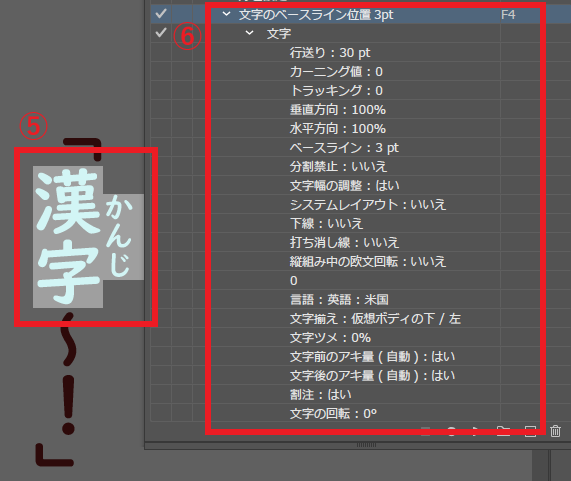
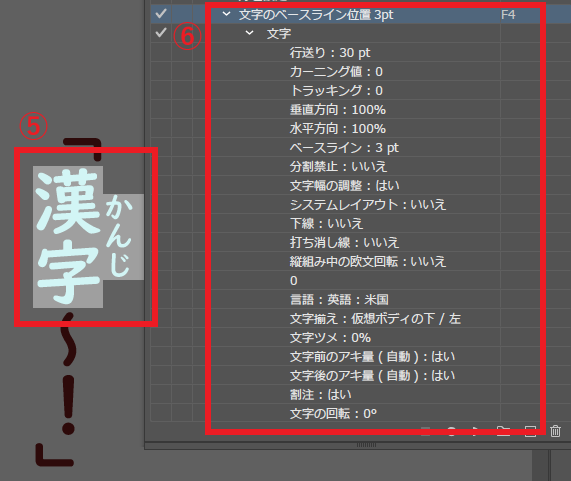
「⑤ルビ付け文字」を選択したまま
⑥のアクションでベースラインを3ptずらします。
これでルビ付け完了です。
↓「ルビを付ける方法」はコチラ
↓「アクション登録方法」はコチラ
 ◆Adobe(アドビ)
◆Adobe(アドビ)  ◆ゲーム
◆ゲーム  ◆Adobe(アドビ)
◆Adobe(アドビ)  SNS
SNS  ◆ゲーム
◆ゲーム  ◆Adobe(アドビ)
◆Adobe(アドビ)  ◆Adobe(アドビ)
◆Adobe(アドビ)  ◆その他
◆その他  ◆PC(パソコン)
◆PC(パソコン)  ◆PC(パソコン)
◆PC(パソコン)  ◆Adobe(アドビ)
◆Adobe(アドビ)  ◆Adobe(アドビ)
◆Adobe(アドビ)  ◆PC(パソコン)
◆PC(パソコン)  ◆Adobe(アドビ)
◆Adobe(アドビ)  ◆Adobe(アドビ)
◆Adobe(アドビ)  ◆Adobe(アドビ)
◆Adobe(アドビ)  映画
映画  ◆Adobe(アドビ)
◆Adobe(アドビ)  ◆Adobe(アドビ)
◆Adobe(アドビ)様々なパターンに対応できるように
アクションを3つに分けます。

「①ルビ部分」を選択した状態で
②のアクションで文字サイズを6ptにします。

「③ルビ部分と文字」を選択した状態で
④のアクションでルビ付けします。

「⑤ルビ付け文字」を選択したまま
⑥のアクションでベースラインを3ptずらします。
これでルビ付け完了です。
↓「ルビを付ける方法」はコチラ
↓「アクション登録方法」はコチラ